
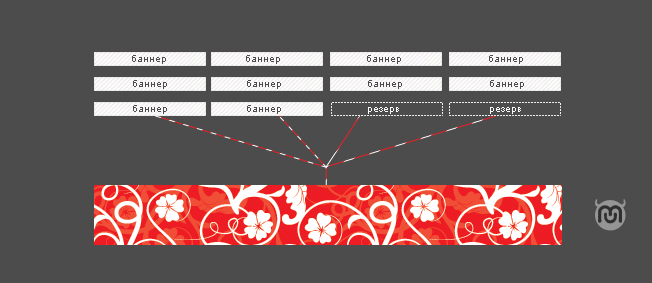
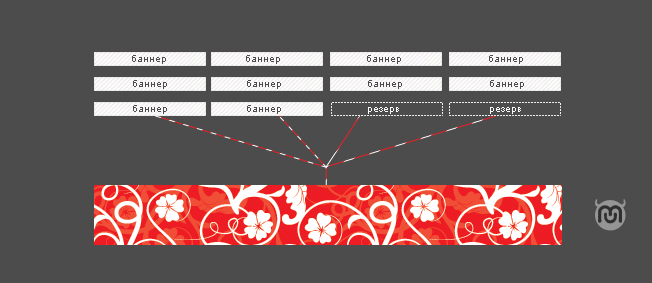
Иногда возникает нужда, сделать показ нескольких баннеров на страницах сайта. Городить что-то громоздкое, в таких случаях зачастую нецелесообразно. Еще хуже использовать сторонние системы для показа баннеров или например сервисы. Которые не только могут замедлить работу сайта, но и попросту не будут вами использоваться. Специально для таких вот случаев. Есть простой скрипт на PHP позволяющий в случайном порядке показывать ваши баннеры. Причем как по одному, так и сразу несколько разом, а также в разных местах страницы.
Для показа баннеров на этом блоге я использую следующий скрипт. Который прост, понятен и вполне адекватно расширяется под свои нужды. Он конечно не претендует на блеск PHP программирования, но свою задачу выполняет на все сто баллов.
Создадим в любом редакторе PHP кода новый документ. И вставим код приведенный ниже. (это можно сделать как в блокноте так и в таких редакторах как PSPad, Notepad++ и так далее)
Код на PHP [раскрыть]
< ?php
$url= array();
echo "<!--
.lie {
color: #fff;
font-size:11px;
}
.lie a{
text-decoration:none;
border-bottom: 1px dashed #ffffff !important;
}
.lie a:hover{
color: #FEDC00;
text-decoration:none;
border-bottom: 1px dashed #FEDC00 !important;
}
-->";
// Тут идет ссылка и путь к картинке на верхний баннер
$url[1]="<a class="lie" href="article.html"><img style="border: none;" src="images/banner.gif" alt="" /></a>";
/// Баннер 1
$url[2]="<a class="lie" href="article.html"><img style="border: none;" src="images/banner.gif" alt="" /></a>";
/// Баннер 2
$url[3]="<a class="lie" href="article.html"><img style="border: none;" src="images/banner.gif" alt="" /></a>";
/// Баннер 3
$url[4]="<a class="lie" href="article.html"><img style="border: none;" src="images/banner.gif" alt="" /></a>";
/// Баннер 4
//$url[5]="<a class="lie" href="#">Что? Реклама на этом сайте ? Неее, это миф...</a>";
///$url[6]="<a class="lie" href="#">Откуда тут взяться рекламе ?...</a>";
///$url[7]="<a class="lie" href="#">Нафига тут нужна твоя реклама ?...</a>";
///$url[8]="<a class="lie" href="#">Думаешь сможешь повесить тут свой баннер ? Шутник...</a>";
$rnd=rand(1,4);
echo "$url[$rnd]"; /// вывод первого баннера
/// Если добавили $url [5] $url [6] ... тогда вписываем и тут $rnd=rand(1,6);
?>
Уверен, что с листингом PHP кода выше, все понятно и не должно вызвать вопросов. Нам остается вставить наш код в любое место сайта. Или вашей темы оформления. Но будет гораздо куда удобнее если вынести код показа баннеров в отдельный файл. Это позволить показывать разные баннеры в разных местах одной и той же страницы. Ну или на разных страницах сайта. Еще и упростит редактирование наших баннеров.
Например назовем наш файл advert.php и вставим в него наш код случайного показа. Сохраним. И после этого вставим его в удобном для нас месте следующим способом.
< ?php require_once ($_SERVER['DOCUMENT_ROOT'].'/путь к файлу/advert.php');?>
Вуаля, и все заработало. Конечно если все сделано вами без ошибок и ляпов. ))
Но бывают моменты когда нужно показать несколько баннеров, списком например. Чуть ниже я привожу PHP код крутилки, позволяющий это сделать без проблем. Если вникнуть, то ничего сложного и по аналогии вы сами сможете его расширять.
Код на PHP [раскрыть]
<?php
$url= array();
echo "<!--
.lie {
color: #fff;
font-size:11px;
}
.lie a{
text-decoration:none;
border-bottom: 1px dashed #ffffff !important;
}
.lie a:hover{
color: #FEDC00;
text-decoration:none;
border-bottom: 1px dashed #FEDC00 !important;
}
-->";
// Тут идет ссылка и путь к картинке на верхний баннер
$url[1]="<a class="lie" href="article.html"><img style="border: none;" src="images/banner.gif" alt="" /></a>";
/// Баннер 1
$url[2]="<a class="lie" href="article.html"><img style="border: none;" src="images/banner.gif" alt="" /></a>";
/// Баннер 2
$url[3]="<a class="lie" href="article.html"><img style="border: none;" src="images/banner.gif" alt="" /></a>";
/// Баннер 3
$url[4]="<a class="lie" href="article.html"><img style="border: none;" src="images/banner.gif" alt="" /></a>"; /// Баннер 4
//$url[5]="<a class="lie" href="#">Что? Реклама на этом сайте ? Неее, это миф...</a>";
///$url[6]="<a class="lie" href="#">Откуда тут взяться рекламе ?...</a>";
///$url[7]="<a class="lie" href="#">Нафига тут нужна твоя реклама ?...</a>";
///$url[8]="<a class="lie" href="#">Думаешь сможешь повесить тут свой баннер ? Шутник...</a>";
$rnd=rand(1,4);
echo "$url[$rnd]"; /// вывод первого баннера
echo "<br />"; //отступ между баннерами
// Тут идет ссылка и путь к картинке на второй баннер
$url2[1]="<a class="lie" href="article.html"><img style="border: none;" src="images/banner.gif" alt="" /></a>"; /// Баннер 1
$url2[2]="<a class="lie" href="article.html"><img style="border: none;" src="images/banner.gif" alt="" /></a>"; /// Баннер 2
$url2[3]="<a class="lie" href="article.html"><img style="border: none;" src="images/banner.gif" alt="" /></a>"; /// Баннер 3
$url2[4]="<a class="lie" href="article.html"><img style="border: none;" src="images/banner.gif" alt="" /></a>"; /// Баннер 4
//$url2[5]="<a class="lie" href="#">Что? Реклама на этом сайте ? Неее, это миф...</a>";
///$url2[6]="<a class="lie" href="#">Откуда тут взяться рекламе ?...</a>";
///$url2[7]="<a class="lie" href="#">Нафига тут нужна твоя реклама ?...</a>";
///$url2[8]="<a class="lie" href="#">Думаешь сможешь повесить тут свой баннер ? Шутник...</a>";
$rnd2=rand(1,4);
echo "$url2[$rnd2]"; /// вывод второго баннера
/// Если добавили $url2 [5] $url2 [6] ... тогда вписываем и тут $rnd2=rand(1,6);
?>
Надеюсь данное решение вам пригодится.
UPD от 4.01.2022
Вариант с выбором ссылок из txt файла

А не подскажите, есть какой-нибудь скрипт, чтобы также настроить показ случайного баннера, но только в определенных разделах на WP?
Нужно просто задать условие, но тут опять же проще поставить другой скрипт.
Не совсем понял, это применимо к вордпрессу или нет?
У меня работает на WP =)
Всё равно не совсем понятно как и что обозначают некоторые символы в вашем коде, что надо заменять, а что нет, я бы хотел просто данный код с конкретными ссылками вставить в тот же ФАЙЛ КОММЕТС и всё, а тут явные заморочки.
Например ? =)
Задача сделать показ рандомных баннеров, был выполнен, а код я как бы и не пояснял.
Спасибо! Очень помогло! Все просто и понятно!!!
Вот это жесть!! Читабельность и чистота кода — «Вырви глаз» ))
Если не смущает год и то что скрипт в две строки и с включенным html то да все ужасно. Но иногда чисто ради приличия, стоит читать пояснения к посту. Например тут это 7я строка. Самый лучший совет: закрыть этот блог и не когда его не читать.
не пашет :(((( ошибка
Что именно сообщается в ошибке?
Столько лет работал и в друг перестал ))
спасибо, очень помогло, все отлично работает и с кодом все просто и понятно
Здравствуйте, скажите пожалуйста, каким образом можно сделать вывод, показ случайной публикации на веб-сайте по клику кнопки? Напишите Ваш ответ на мою почту.
Благодарю Вас.
Отправил на почту архив, там не сложно. При желании сможете поправить под себя
Здравствуйте, скажите пожалуйста, каким образом можно сделать вывод, показ случайной публикации на веб-сайте по клику кнопки, например из файла sitemap? Мне посоветовали заглянуть сюда: https://developers.google.com/blogger/docs/2.0/json/reference/pages/get#try-it, но я что-то не очень понимаю этот механизм. Могли бы Вы мне помочь?
Благодарю Вас.
С наступившим новым годом!
Скрипт к которому вы сейчас пишите старый. Но общий принцип не меняется и сейчас. В вашем случае, если я верно понимаю, нужно делать список ссылок из sitemap и рандомно их выводить. Или ещё лучше делать случайную выборку из базы. Проще в реализации, но на сервер чуть больше нагрузка.